📌 오늘의 목표
4-3 ~ 4-4 수강 완료, 4주차 과제 제출
~ WIL 쓰기엔 너무 길어질 것 같아 글을 분리합니다 ~
목차
1. UX 기획 및 구체화 - 논리적인 흐름 설계
(1) 유저 플로우
a. 유저 플로우 개념
b. 유저 플로우 구성 요소
c. 유저 플로우 작성 팁
d. 유저 플로우 예시
(2) 와이어프레임
a. 와이어프레임 개념
b. 와이어프레임 예시
(3) 정보 구조도 (Information Architecture)
a. 정보 구조도 개념
b. 정보 구조도 기반이 되는 구성 요소
c. 정보 구조도 예시
2. UX 기획 문서화 - 화면 설계서 및 QA 문서
(1) 화면 설계서
(2) QA 문서
a. QA 문서 개념
b. QA 문서 작성 팁
3. 오늘의 배움 / 어려움 / 해결 방법
4. 오늘의 회고
1. UX 기획 및 구체화 - 논리적인 흐름 설계
(1) 유저 플로우
a. 유저 플로우 개념
-
- 제품이나 서비스를 이용하는 과정을 유저의 행동 및 화면 간의 이동에 초점을 맞추어 시각화하는 단계
- 유저가 최종 목표에 도달하기 위해 서비스 내에서 어떤 경로로 이동하며, 어떤 행동을 하는지 구체화하는 도구로
활용 가능 - '해피 패스'에 매몰되지 않고 다양한 경로를 고려해볼 수 있다는 장점이 있음
해피 패스 (Happy Path)
유저가 제품이나 서비스에서 원하는 목적지까지 아무런 문제를 겪지 않고 도달했을 때의 경로
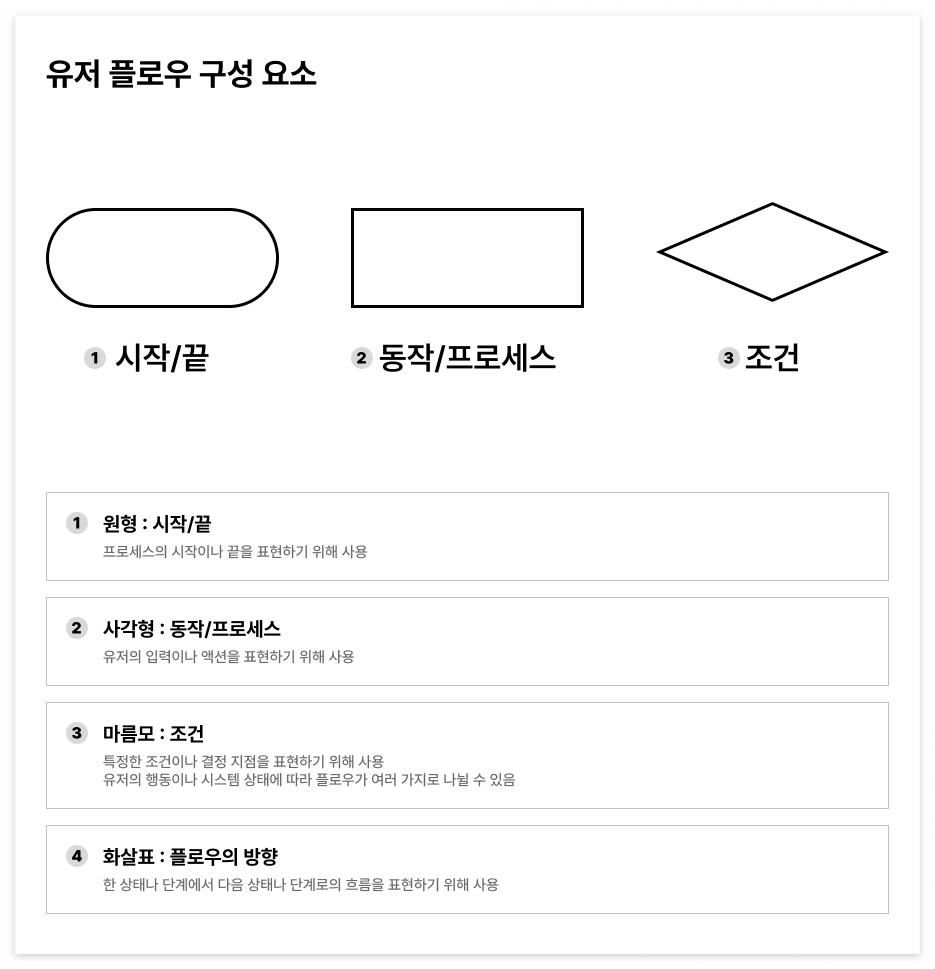
b. 유저 플로우 구성 요소

c. 유저 플로우 작성 팁

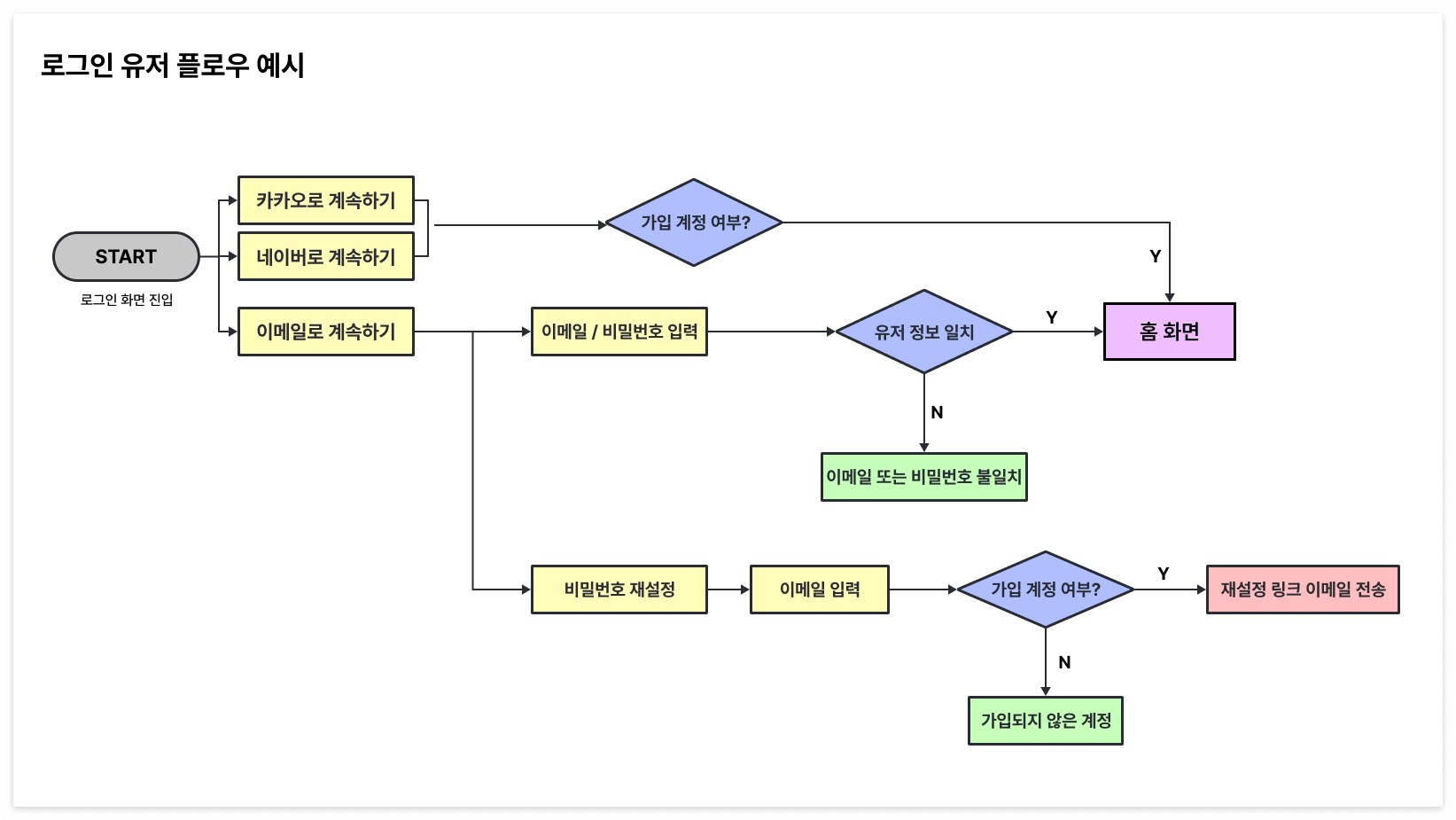
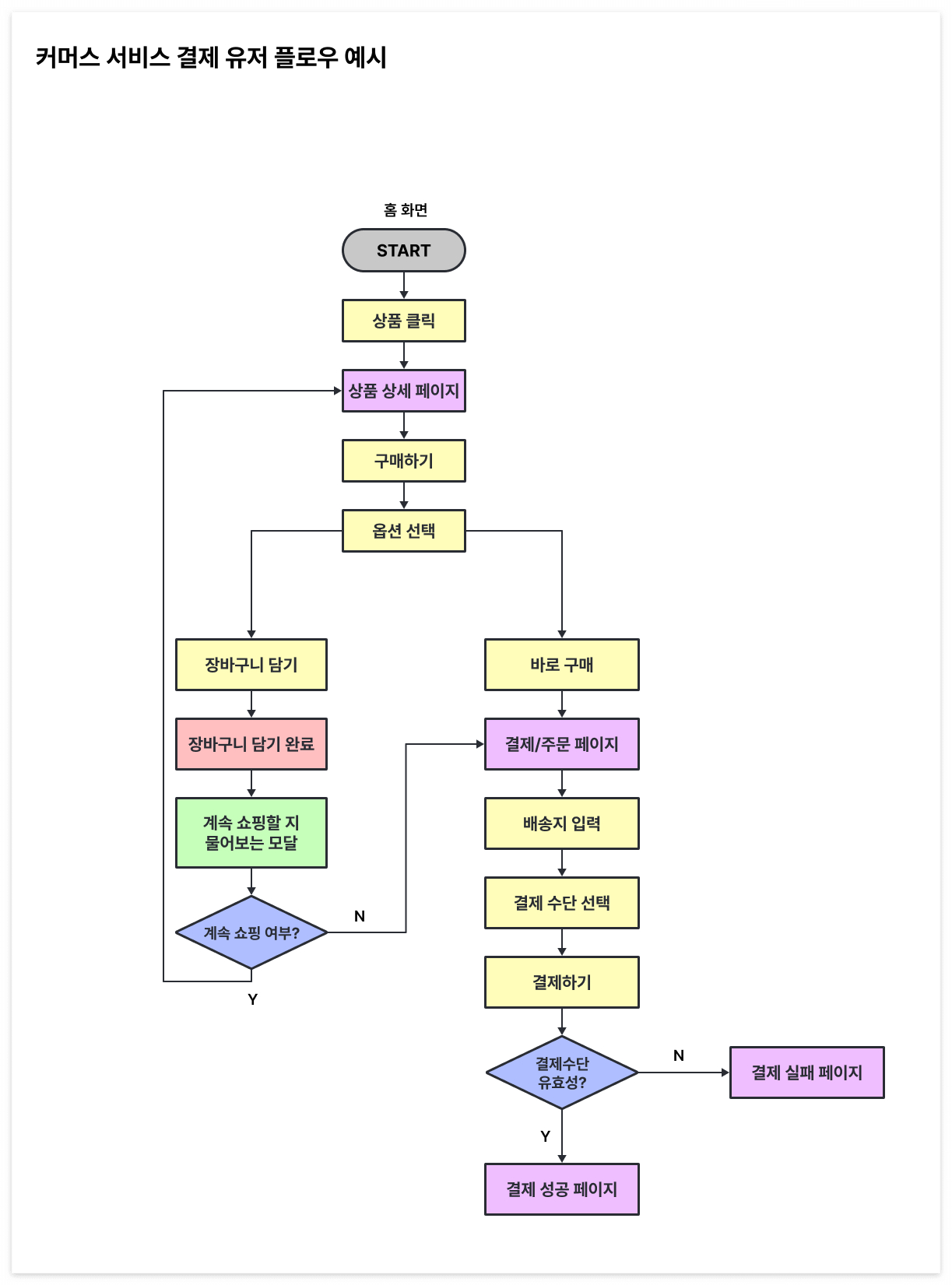
d. 유저 플로우 예시


(2) 와이어프레임
a. 와이어프레임 개념
- 화면의 레이아웃과 플로우를 단순한 선과 도형으로 설계하는 과정
- 로우 피델리티(Lo-fi)로 작업되어, 작업자들이 부담 없이 아이디어에 참여하고 의사결정에 기여할 수 있도록 도와주는 도구로
활용 가능 (아이데이션) - 그래픽 요소 및 기술적인 세부사항을 배제하고 신속하게 결과물을 생성해 작업자 간 커뮤니케이션을 위한 초기 비주얼을
제공할 수 있다는 장점이 있음 - 변경되는 요구 사항에 대응하여 빠르게 구조를 검토하고 수정하기가 용이
- 논의의 초점이 레이아웃과 플로우에 집중되도록 최소한의 색과 디자인을 사용해 작업
- 와이어프레임에 화면 이동에 대한 정보를 추가했을 때는 와이어 플로우(Wire Flow)라고 부르기도 함
b. 와이어프레임 예시
손으로 그린 와이어프레임
- 신속하게 제작하고 손쉽게 수정 가능
- 회의 중 간단한 종이나 보드에 함께 스케치하면서 아이디어를 즉각적으로 공유하고 토론하기 용이
- 손으로 그리는 과정 중에 아이디어를 발산하기 용이
디자인 툴로 작업한 와이어프레임
- 손으로 그린 와이어프레임보다 비교적 정확하고 일관된 와이어프레임 제작 가능
- 디자인 툴로 작업한 경우 링크를 공유하여 피드백 받기 용이
- 물리적으로 같은 공간에 있지 않더라도 실시간으로 함께 작업하는 것이 용이
(3) 정보 구조도 (Information Architecture)
a. 정보 구조도의 개념
- 유저가 자신의 현재 위치와 다음 장소로 가기 위해 무엇을 해야할 지 인지할 수 있도록 설계할 때 용이
- 정보 구조가 효과적으로 설계될 경우 유저의 접근성이 향상되지만,
부적절하게 설계될 경우 유저의 이탈과 오류 발생시킬 수 있음 - 상위와 하위 개념을 효과적으로 그룹핑하고 올바른 라벨링을 하는 것이 중요
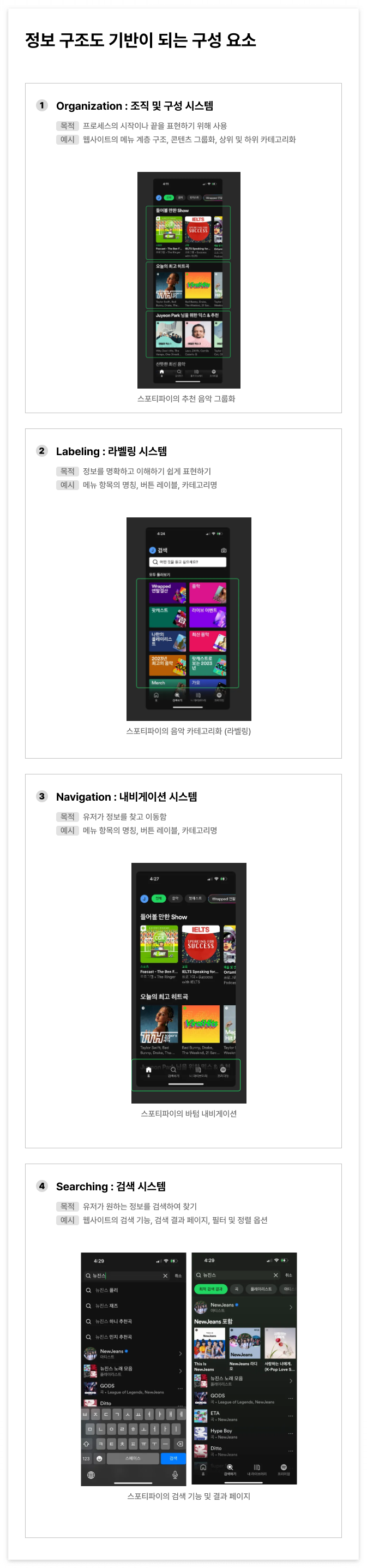
b. 정보 구조도의 기반이 되는 구성 요소

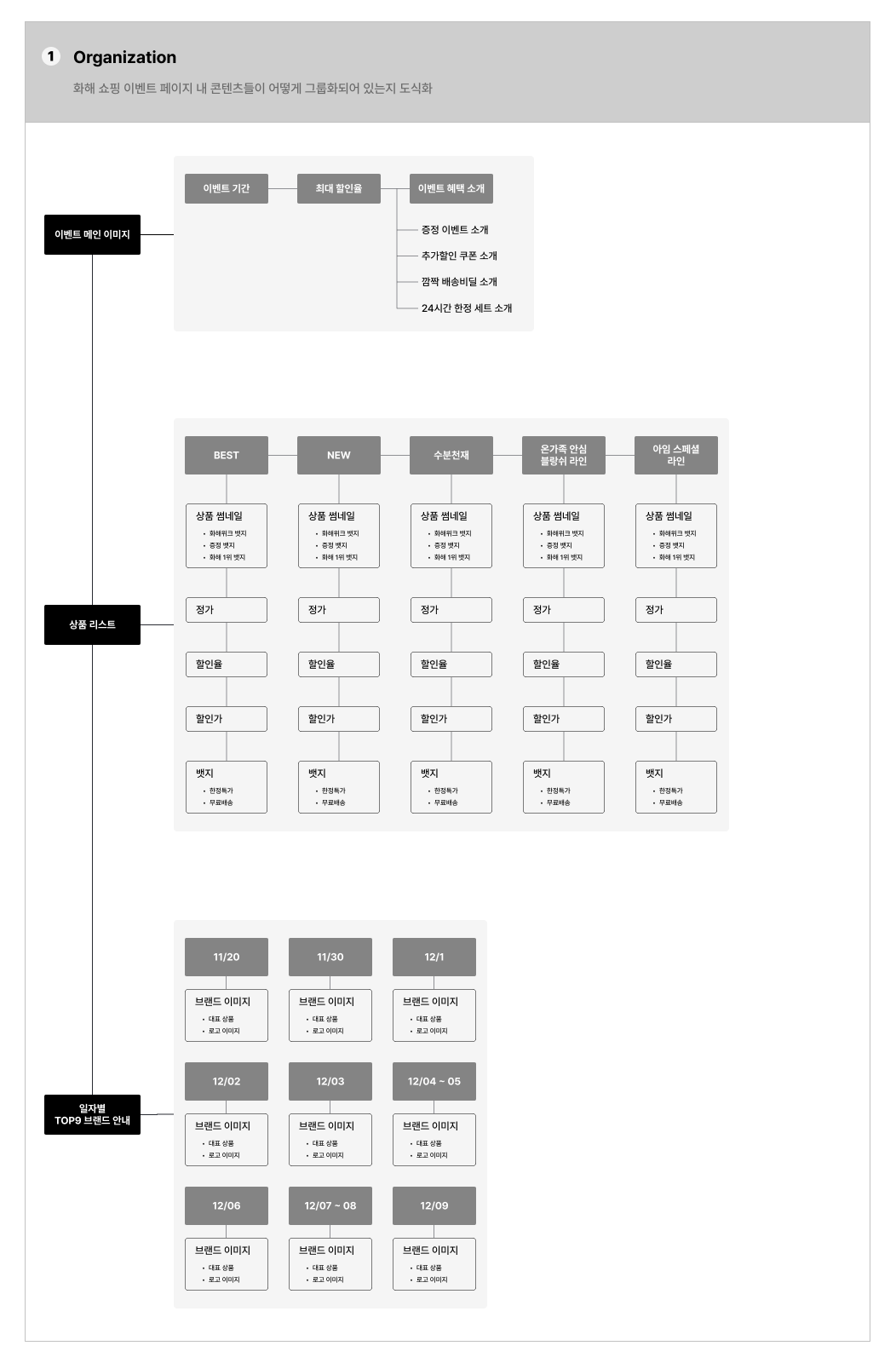
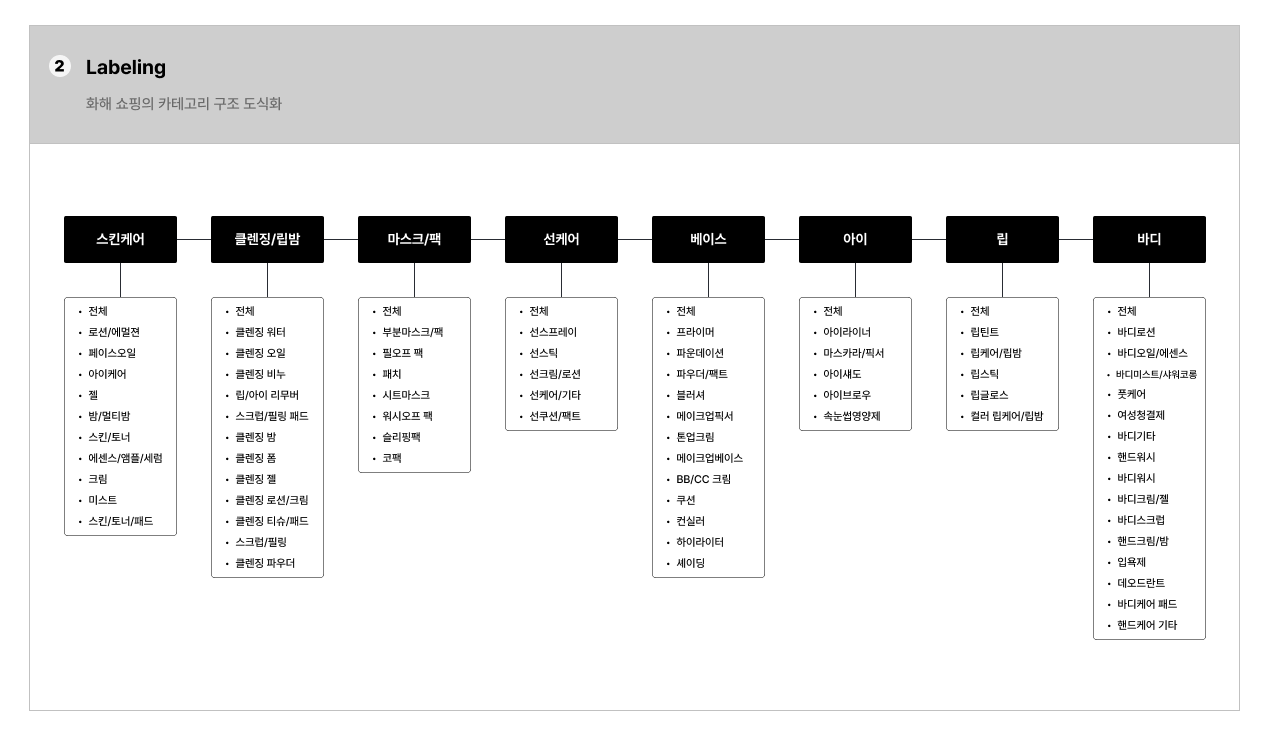
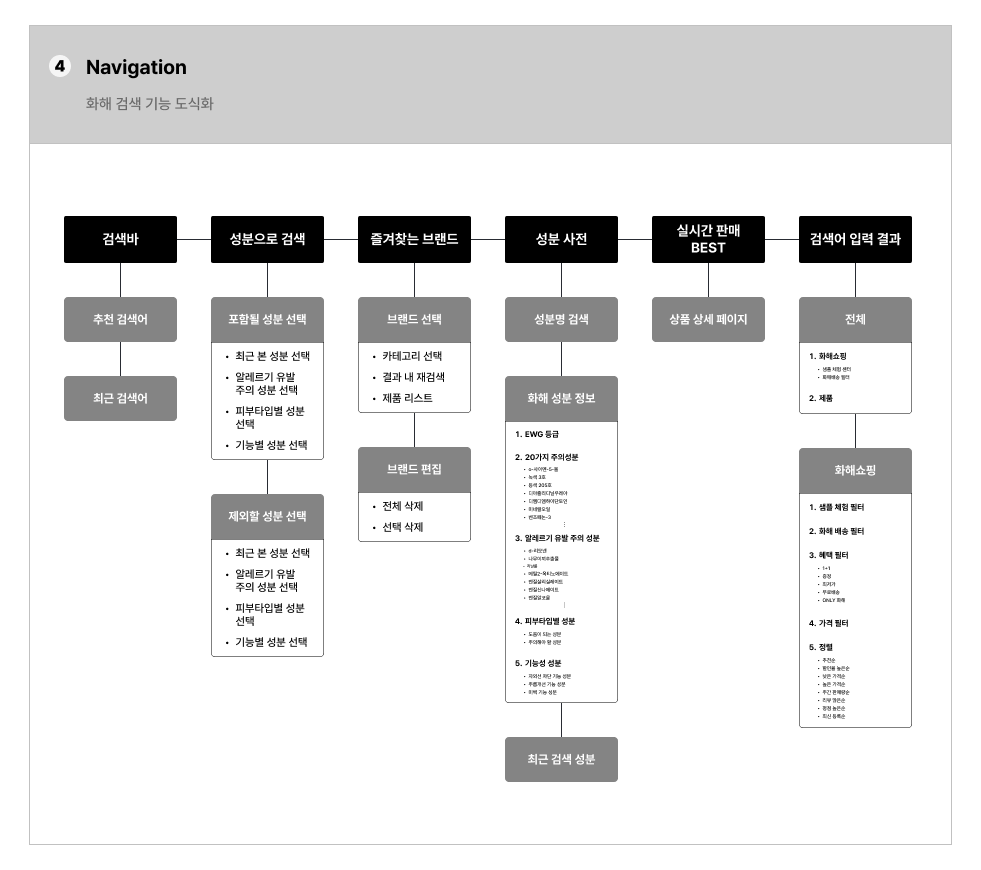
c. 정보 구조도 예시
💡 정보 구조도는 비슷하게 보이지만, 반드시 지켜야 하는 형태가 있지는 않음
프로젝트 성격과 상황에 따라 맞춰 적용하는 것을 추천
참고: 박주연님 - [UX 기획 및 리서치] 강의 자료 재구성




2. UX 기획 문서화 - 화면 설계서 및 QA 문서
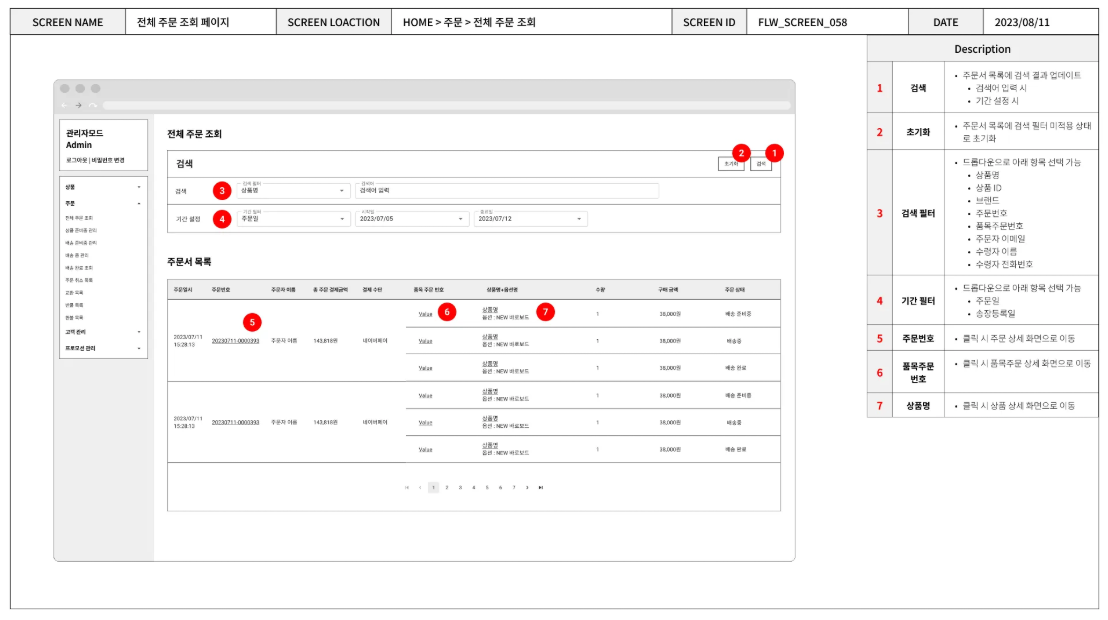
(1) 화면 설계서
- 와이어프레임과 기능 상세 정의를 합친 문서로, 화면에 존재하는 각 요소를 분리해 설명
- 프로젝트의 복잡도가 높고, 이해관계자가 많을 경우 원활한 히스토리 파악 및 유지 보수를 위해 화면 설계서 작성
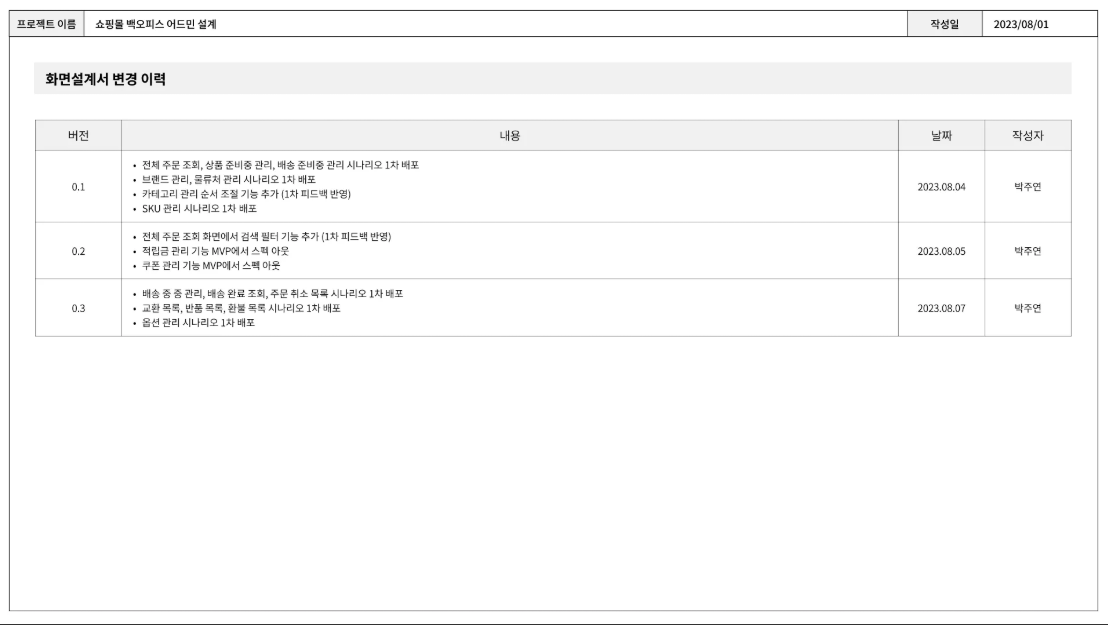
- 변경된 내용은 작성일과 함께 기록해 버전 관리
- 회사나 프로젝트의 성격에 따라 화면 설계서를 작성하는 경우도 있고, 아닌 경우도 있음
- 회사나 화면 설계서를 작성하는 직군이 다르기도 함
ex. 사업기획부, PO/PM, UX/UI 디자이너 중 작성

- 자잘한 변경 이력은 해당 페이지에서 업데이트 되었다는 것을 표시해주고, 언제 변경이 되었는지도 함께 기입

- 화면설계서 변경 이력은 맨 앞이나 맨 뒤에 수록
- 큼직한 변화를 담게 됨
ex. MVP에서 스펙 빠짐, 기능 추가 등
(2) QA 문서
a. QA 문서 개념
- QA(Quality Assuarance)는 기능 배포 전에 기능을 테스트하는 과정으로, 크게 테크니컬 QA와 디자인 QA로 나눌 수 있음
- 제품팀에서 오너십을 가지고 테크니컬 QA와 디자인 QA 수행
이 때, 보통 작업자가 직접 QA 진행 - 별도의 QA 팀이 있는 경우, 협업을 통해
예상치 못했던 버그나 사이드 이펙트를 발견하여 보완하기도 함 - 테크니컬 QA는 의도대로 기능이 잘 작동하는지에 초점을 맞춰 이뤄짐
보통 테스트 케이스를 작성하고, 요구 사항을 충족하는지 확인 - 디자인 QA는 의도대로 디자인이 잘 구현되었는지에 초점을 맞춰 이뤄짐
AS-IS(구현된 화면)와 TO-BE(의도한 화면)를 명확하게 전달하는 것이 중요
b. QA 문서 작성 팁
테스트 케이스 문서
- 테스트 화면, 조건, 테스트 케이스, 기대하는 결과, 테스트 환경(iOS / 안드로이드 / 웹 / 사파리),
테스트 결과(pass / fail) 등이 포함될 수 있음 - 뎁스가 많은 화면일 경우 대분류 / 중분류로 구분(그룹화)하여 화면을 그룹화하기도 함
- 특정 조건 하에서 테스트 가능해야하므로, 어떤 조건에서 테스트 하는지 상세히 명시
- 보통 제품 팀에서 작업한 사람이 오너십을 가지고 QA 일차적으로 진행,
조직에 따라 별도 QA팀이 있는 경우도 있어 협업을 통해 예상하지 못했던 버그, 사이드 이펙트 등을
좀 더 잘 발견한 수 있는 포인트가 있기도 함

디자인 QA 문서
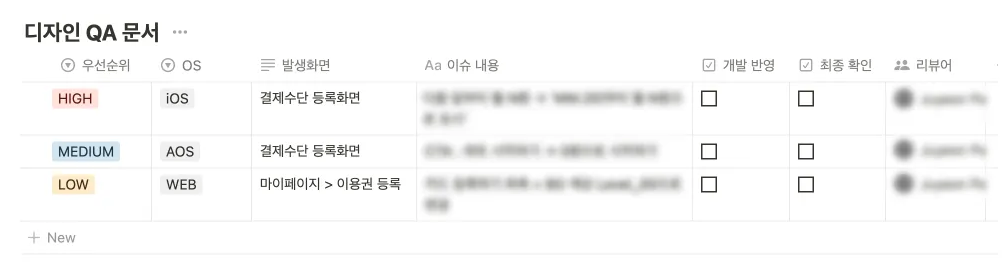
- QA 문서에서 개발 반영 여부와 최종 확인 여부를 구분해서,
최종적으로 이슈가 해결되었는지 명확하게 추적하는 것을 추천 - 디자인 QA 이슈 리스트에는 우선순위, OS, 발생 화면, 이슈 내용, 개발 반영 여부 및 최종 확인 여부, 리뷰어 등의 정보가
포함될 수 있음 - 디자인 QA 이슈 상세 내용에서 AS-IS(개발된 화면)와 TO-BE(의도)를 명확히 설명해야 함

- 우선순위
- High - 해결하지 않으면 유저 경험에 심각한 문제가 있음
- 작성중...

👀 오늘의 배움 / 어려움 / 해결 방법
오늘의 배움

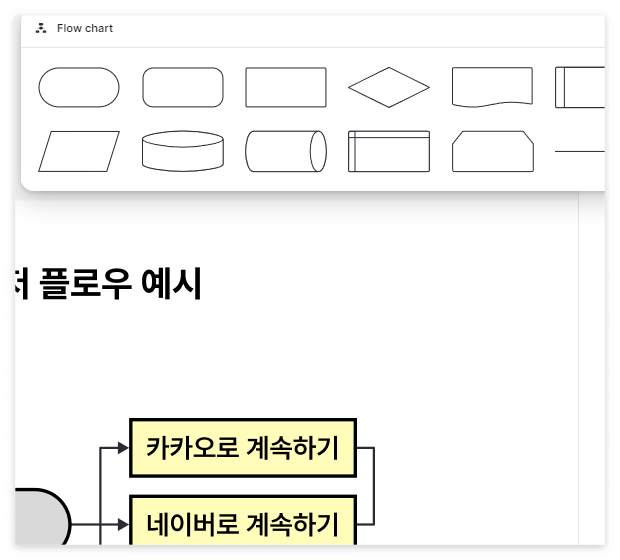
순서도 그릴 때 대체 화살표를 어떻게 연결하지? 했는데
Flowchart 플러그인 쓰니까 너무 편했다 다들 함 써보십쇼!!!
세상이 좋아졌습니다!!!!!
다만 조금 만져보셔야 어떻게 사용하시는지 이해가 될 거예요.
사용 방법 궁금한 점 댓글 달아주시면 아는 한 최대한 알려드릴게요..!
오늘의 어려움
1. 강의 외적인 어려움이긴 한데
티스토리랑 노션 제대로 다룰려면 어떻게 다뤄야하는지 아직도 모른다 😅
글에 목차 적용하고 싶은데 자꾸 마음에 안 들어서 그냥 타이핑했다... ㅋㅋㅋㅋㅋㅋ
2. 손목이 너무 아프다.
해결 방법
1. 검색과.. 강의 들어보기!
2. 손목보호대 차기(?)
📑 오늘의 회고
완료 4주차 강의 수강
디자인 카타 시간에 자료 이해 잘 된다는 피드백 받아서 너무 뿌듯했고
도움이 된 것 같아서 기뻤다!
아 오늘은 공부할 때 필기할 양이 많아서 손목이 좀 아팠다...ㅋㅋㅋ
미련한 거 알지만 디지털 필기가 제일 편한 걸 우째
손목 보호대 차야지
개인과제 발제 시간이 다가온다.
준비되지 않은 자에게 성큼 다가온 개인과제 ... 두렵다..
잘 하는 건 둘째 치고 시간안에 낼 수 있길 바라야겠다.
파이팅
'Product Design > Today I Learned' 카테고리의 다른 글
| 20241125 TIL #28 (0) | 2024.11.25 |
|---|---|
| 20241123 TIL #27 (1) | 2024.11.23 |
| 20241121 TIL #25 (3) | 2024.11.21 |
| 20241120 TIL #24 (10) | 2024.11.20 |
| 20241119 TIL #23 (2) | 2024.11.19 |